Τα πλέγμα στη γραφιστική ξεκινά από την αρχή των ανθρώπινων συστημάτων γραφής. Σε αυτό το κομμάτι, μάθετε για τα πλέγμα κατά τη διάρκεια των αιώνων, καθώς και πώς να το χρησιμοποιήσετε στη δουλειά σας σήμερα!
Παρακολουθήστε οποιοδήποτε μάθημα γραφιστικής σήμερα και ένα από τα πρώτα πράγματα που είναι πιθανό να μάθετε είναι η έννοια του «πλέγματος».
Αλλά τα πράγματα μπορούν γρήγορα να είναι ασαφή. Τα πλέγματα διατίθενται σε όλα τα σχήματα και τα μεγέθη, και έχουν μια μακρά και περίπλοκη ιστορία, που εκτείνεται στα πρώτα πρωτότυπα χειρόγραφα της ανθρωπότητας.
Σε αυτό το κομμάτι, πρώτα θα παρουσιάσουμε κάποια σαφήνεια καθορίζοντας τι είναι ένα πλέγμα και, στη συνέχεια, θα δούμε μερικούς από τους πιο σημαντικούς τύπους πλέγματος που χρησιμοποιούνται στον σχεδιασμό εκτύπωσης, ιστού και περιβάλλοντος χρήστη Θα καλύψουμε τον τρόπο με τον οποίο ξεκίνησε η χρήση του πλέγματος με τα πρώτα χειρόγραφα και την άνοδο του έντυπου βιβλίου, προτού προχωρήσουμε στις εξελίξεις του 20ού αιώνα, ακόμη και εξέγερση ενάντια στα συστήματα πλέγματος.
Τέλος, θα μοιραστούμε 5 κορυφαίες συμβουλές που πρέπει να θυμάστε καθώς αρχίζετε να πειραματίζεστε με πλέγματαοο
Τι Είναι Το Πλέγμα;
Στο σχεδιασμό, το πλέγμα είναι ένα σύστημα οργάνωσης της διάταξης. Οι διατάξεις θα μπορούσαν να είναι για εκτύπωση (όπως ένα βιβλίο, περιοδικό ή αφίσα) ή για οθόνη (όπως μια ιστοσελίδα, μια εφαρμογή ή άλλη διεπαφή χρήστη).
Υπάρχουν πολλοί διαφορετικοί τύποι πλέγματος και όλοι εξυπηρετούν διαφορετικούς σκοπούς. Εδώ είναι μερικά από τα κύρια παραδείγματα:
Πλέγμα Βασικής Γραμμής

Πλέγμα Στήλης

Αρθρωτό Πλέγμα

Πλέγμα Χειρόγραφων

Πλέγμα Pixel

Ιεραρχικό Πλέγμα

Αυτό αναφέρεται σε οποιοδήποτε ακανόνιστο πλέγμα που εξυπηρετεί συγκεκριμένες ανάγκες περιεχομένου. Ένα ιεραρχικό πλέγμα μπορεί να είναι εντελώς ελεύθερου σχήματος, ή μπορεί να αποτελείται από δύο υπερτιθέμενα πλέγματα, ή άλλα πρόσθετα στοιχεία πλέγματος. Ο σκοπός ενός ιεραρχικού σχεδιασμού πλέγματος είναι η οργάνωση στοιχείων κατά σειρά σπουδαιότητας. Κατά τη μετάβασή τους σε ψηφιακές πλατφόρμες, οι εφημερίδες μετακινήθηκαν από τα συνηθισμένα συμμετρικά πλέγματα στηλών σε πλέγματα ιεραρχίας με στήλες εντός των χωρικών ζωνών.
2. Η Πρώιμη Ιστορία Των Πλεγμάτων

3. Πλέγματα Στον 20ο Αιώνα

Τα πλέγματα άρχισαν να γίνονται πιο ενδιαφέροντα στις αρχές του 20ού αιώνα, όταν οι πρωτοπόροι σχεδιαστές που εργάζονταν ή επηρεάστηκαν από κινήσεις όπως οι Bauhaus και De Stijl άρχισαν να πειραματίζονται περισσότερο με τη διάταξη. Για παράδειγμα, οι σχεδιαστές των μέσων του αιώνα Jan Tschichold και Josef Müller-Brockmann ανέπτυξαν νέα συστήματα πλέγματος με τη μορφή αραιών, τυπογραφικών διατάξεων και σχεδίων αφισών.
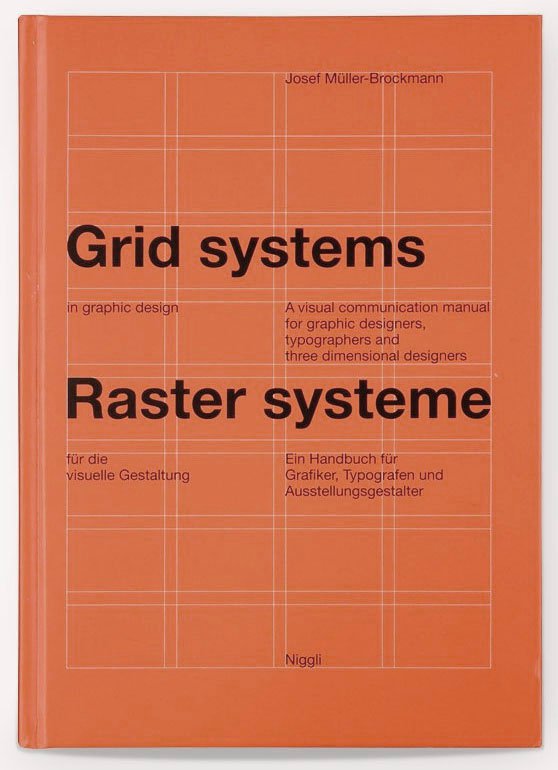
Ειδικότερα, ο Müller-Brockmann – ένας από τους κύριους εκφραστές του “Swiss Style” – ώθησε τα όρια των δικτύων δημιουργώντας αρθρωτά και περιστρεφόμενα συστήματα πλέγματος. Δημοσίευσε ένα λεπτομερές εγχειρίδιο (βασική ανάγνωση για οποιονδήποτε γραφίστη) που ονομάζεται Grid Systems in Graphic Design , και αντιπροσωπεύει μια σειρά από τις γνώσεις που αποκτήθηκαν μέσω της περίφημης καριέρας του.
Εκτός από την εξήγηση της ιστορίας της πολύ τυπογραφικής ορολογίας, συζητά σε βάθος πώς να επιλέξει πλάτη περιθωρίου που είναι και οπτικά ενδιαφέροντα και λειτουργικά και καλύπτει δύσκολες λεπτομέρειες όπως πώς να τοποθετήσετε αριθμούς σελίδων σε σχέση με το πλέγμα.
Μία από τις σημαντικότερες γνώσεις του Müller-Brockmann είναι ότι η επιτυχία ενός πλέγματος δεν εξαρτάται μόνο από το πώς τοποθετούνται τα στοιχεία μέσα σε αυτό, αλλά και από το πώς τοποθετείται το ίδιο το πλέγμα σε σχέση με το δοχείο του. Σήμερα, στη σχεδίαση εκτύπωσης, το κοντέινερ είναι συνήθως η σελίδα, και στον σχεδιασμό ιστού ή διεπαφής χρήστη, είναι συνήθως το παράθυρο του προγράμματος περιήγησης.
Ο τίτλος του βιβλίου είναι ακόμη ελαφρώς παραπλανητικός για τους σύγχρονους αναγνώστες, επειδή ο Müller Brockmann εστιάζει τόσο πολύ, αν όχι περισσότερο, στην επιλογή και διαχείριση του τύπου παρά αυστηρά στη χρήση πλεγμάτων διάταξης. Στην ιστορική προοπτική, αυτό αντικατοπτρίζει το πώς προέκυψαν τα αφηρημένα συστήματα πλέγματος από τη συγγραφή και την εκτύπωση κειμένου. για το Müller-Brockmann, τα πλέγματα και το κείμενο ήταν αδιαχώριστα. Στην ουσία, τα πλέγματα ξεκίνησαν ως σύστημα οργάνωσης κειμένου, και έτσι παραμένουν σήμερα.
Πράγματι, οι συστάσεις του Müller-Brockmann για διατάξεις εκτύπωσης αντλούν όλες τις αρθρωτές αποφάσεις σχετικά με τις γραμμές πλέγματος και το κάθετο διάστηλο από το βασικό πλέγμα κειμένου. Καλεί καθεμία από τις προκύπτουσες ενότητες «πεδία».
Σχέδια αφισών από τη δεκαετία του 1950 και του 60 από τον Joseph Müller-Brockmann, παρουσιάζοντας αρθρωτά, περιστρεφόμενα και ακόμη και ακτινικά πλέγματα.
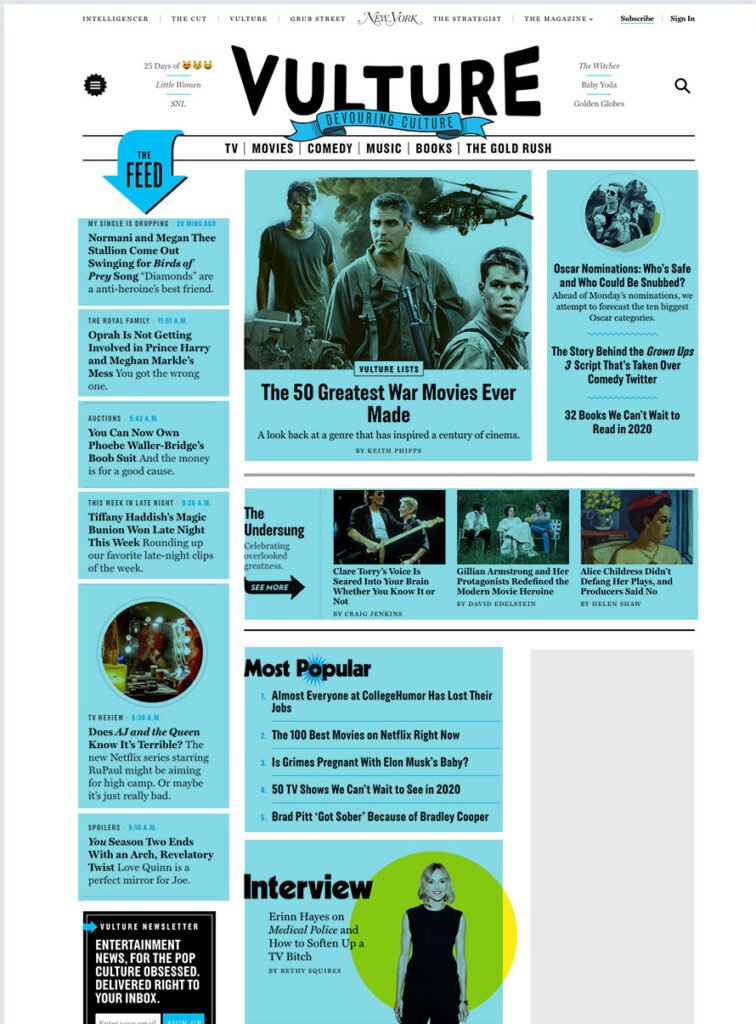
Ένας απίστευτος αριθμός δυνατοτήτων δημιουργείται μέσω του αρθρωτού συστήματος που ανέπτυξε ο Müller-Brockmann και η επιρροή του έργου του μπορεί να φανεί σήμερα σε πολλά γραφικά και web design. Για παράδειγμα, μπορούμε να δούμε μια ψηφιακή έκδοση του αρθρωτού συστήματος του Müller-Brockmann να λειτουργεί στον ιστότοπο του Guardian (αν και χωρίς την ευθυγράμμιση βάσης):
Ο Müller-Brockmann διερεύνησε ακόμη και την εφαρμογή συστημάτων πλέγματος σε τρισδιάστατους χώρους και τα συστήματα πλέγματος είχαν σημαντικό αντίκτυπο στη σχεδίαση εκθεσιακών χώρων και στον εταιρικό σχεδιασμό εσωτερικών χώρων.
Ως ένα είδος postcript για το βιβλίο, ο Müller-Brockmann εξετάζει τα αρχαία «συστήματα τάξης» που προέρχονται από τη φύση και τους προηγούμενους ανθρώπινους πολιτισμούς. Ως παραδείγματα, προσδιορίζει τις κηρήθρες από μέλισσες και πρωτόγονους χάρτες των αναλογιών του ανθρώπινου σώματος. Κοιτάζει επίσης αιγυπτιακά εικονογράμματα, την Αγία Γραφή του Γκούτενμπεργκ και μουσικό χειρόγραφο (το οποίο είναι ένα είδος λεπτομερούς συστήματος πλέγματος, αν το σκεφτείτε). Καλύπτει επίσης τη γεωμετρία της παραδοσιακής ιαπωνικής αρχιτεκτονικής, ακόμη και τη δομή στήριξης της οροφής στο Crystal Palace του Λονδίνου.
Συνδέοντας αυτήν την ιστορία με την πρακτική του σύγχρονου σχεδιαστή, ολοκλήρωσε το βιβλίο με αυτό το απόσπασμα: Στο δεύτερο μισό του 20ού αιώνα, πολλοί περισσότεροι σχεδιαστές έγιναν γνωστοί εκθέτες συστημάτων πλέγματος. Πάρτε, για παράδειγμα, τους Massimo Vignelli και Wim Crouwel. Ο Vignelli ευνόησε τα αυστηρά αρθρωτά συστήματα πλέγματος για τα αμέτρητα σχέδια βιβλίων του, καθώς και στη δουλειά του σχετικά με το δημόσιο ενημερωτικό υλικό για πελάτες όπως η Υπηρεσία Εθνικού Πάρκου των ΗΠΑ και το μετρό της Νέας Υόρκης. Ο Crouwel είναι ιδιαίτερα γνωστός για την τυπογραφία που βασίζεται στο πλέγμα.
Η Vignelli ανέπτυξε αυτό το εξαιρετικά ευέλικτο σύστημα “Unigrid” για την Υπηρεσία Εθνικών Πάρκων των ΗΠΑ, φιλοξενώντας ένα ευρύ φάσμα μεγεθών και μορφών εγγράφων.
4. Εξέγερση Ενάντια Στο Πλέγμα

Η επανάσταση στον τομέα του λογισμικού και του σχεδιασμού ξεκίνησε τη δεκαετία του 1970 , πραγματοποιήθηκε στη δεκαετία του ’80 και του ’90 και συνεχίζεται μέχρι σήμερα . Εκτός από την ταχεία αλλαγή των εργαλείων και των τεχνικών που χρησιμοποιούν οι στοιχειοθέτες και οι εκτυπωτές, δημιούργησε νέες ευκαιρίες για πειραματισμό μεταξύ των σχεδιαστών.
Στην εποχή των αναλογικών πιεστηρίων και του κινητού τύπου, τα πλέγματα ήταν ένα κρίσιμο εργαλείο που επιτρέπει στους στοιχειοθέτες και τους εκτυπωτές να οργανώνουν κείμενο και άλλα γραφικά στοιχεία με συνεπή και αναπαραγώγιμο τρόπο. Ήταν δυνατόν να σπάσει το πλέγμα και να χειριστεί τον τύπο, όπως έκανε ο Wolfgang Weingart ενώ ήταν μαθητευόμενος εκτύπωσης. Ωστόσο, η επίτευξη αυτών των αποτελεσμάτων σήμαινε ανατροπή του τρόπου λειτουργίας των συμβατικών τυπογραφικών πιεστηρίων.
Τα τυπογραφικά πειράματα του Weingart συνεργάστηκαν και με ανατρεπόμενο σχεδιασμό με βάση το πλέγμα.
Με την άφιξη των επιτραπέζιων εκδόσεων, ξαφνικά αυτοί οι τεχνικοί και επίσημοι περιορισμοί – που είχαν ενημερωθεί και αντικατοπτρίζουν τη χρήση πλεγμάτων στη γραφιστική – καταργήθηκαν.
Χρησιμοποιώντας λογισμικό γραφικής παράστασης όπως το Pagemaker και το Photoshop στα τέλη της δεκαετίας του ’80 και στις αρχές της δεκαετίας του ’90, τα πλέγματα θα μπορούσαν να αλλάξουν με το πάτημα ενός ποντικιού. Θα μπορούσε να αλλάξει το μέγεθος ενός μπλοκ κειμένου και να γίνει ροή στην οθόνη. Οι εικόνες θα μπορούσαν να περιστραφούν, να παραμορφωθούν και να επιστρωθούν.
Ολόκληρες οι δημοσιεύσεις θα μπορούσαν να κοροϊδεύονται γρήγορα και φθηνά στην οθόνη, χωρίς να χρειάζεται να δεσμεύσετε κάθε πείραμα σε μια δαπανηρή διαδικασία εκτύπωσης.
Αυτό άνοιξε μια νέα εποχή πειραματισμού στη γραφιστική – μία από τις πιο ξεκάθαρες ιστορικές απεικονίσεις για το πώς νέα τεχνικά εργαλεία και περιορισμοί μπορούν να οδηγήσουν στη δημιουργία νέων έργων.
Μία από τις πιο γνωστές φιγούρες που προέκυψαν από τον πειραματισμό της δεκαετίας του 1980 και του 1990 ήταν ο David Carson , ένας επαγγελματίας surfer που ανέπτυξε ενδιαφέρον για τη γραφιστική, και αρχικά έμαθε το εμπόριό του μέσω ενός μαθήματος γραφικών δύο εβδομάδων στο Πανεπιστήμιο της Αριζόνα, ένα άλλο σύντομο μάθημα στο Όρεγκον και εργαστήριο 3 εβδομάδων στην Ελβετία. Το Carson είναι ένα από τα καλύτερα παραδείγματα για το πώς να γίνετε σχεδιαστής χωρίς να σχεδιάζετε σχολείο .
Ο Carson δούλεψε σε διάφορα περιοδικά με σκέιτμπορντ και σνόουμπορντ στην αρχή της καριέρας του (όπως και ο Aaron Draplin ), αλλά πραγματικά έγινε γνωστός όταν προσλήφθηκε για να σχεδιάσει τον Ray Gun . Αυτά τα σχέδια είναι αξιοσημείωτα για μια σειρά διακοπών με τη σύμβαση γραφιστικής, συμπεριλαμβανομένης της χρήσης τυπικών πλεγμάτων. Είναι σημαντικό να παρατηρήσετε ότι ο λόγος για τον οποίο τα σχέδια της Carson εξακολουθούν να είναι οπτικά αποτελεσματικά, είναι ότι εξακολουθούν να συμμορφώνονται με σημαντικές αρχές της οπτικής οργάνωσης, όπως η αντίθεση, η ισορροπία και η εγγύτητα.
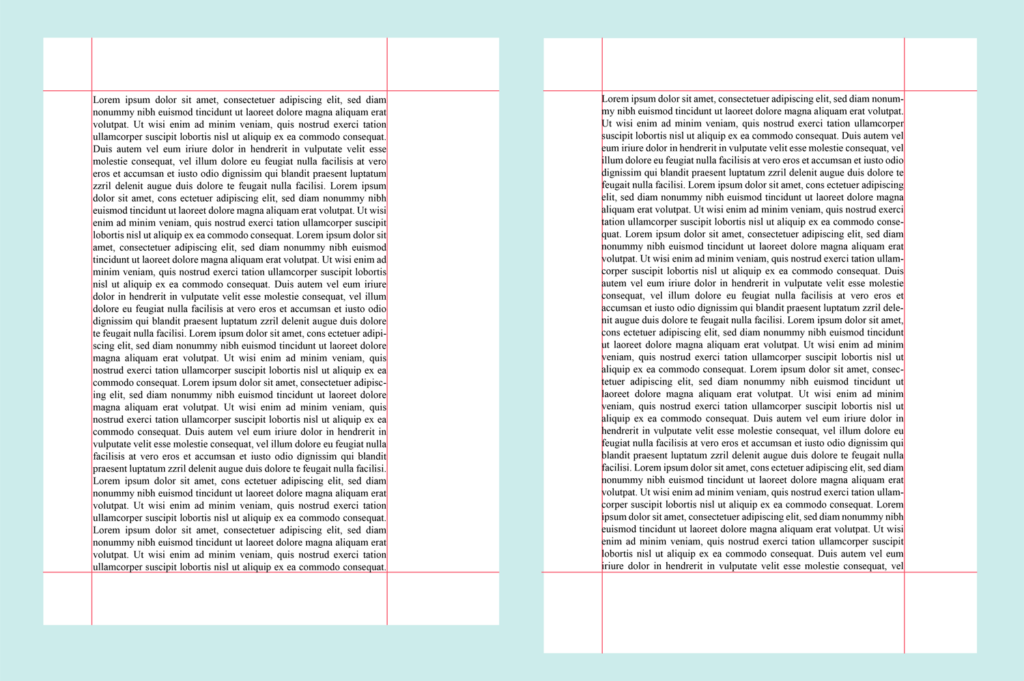
Επίσης, υπάρχουν συνήθως αρκετά στοιχεία πλέγματος που παραμένουν ανέπαφα για να διατηρήσουν τον θεμελιώδη σκοπό του σχεδιασμού – για να επικοινωνούν νόημα. Για παράδειγμα, στα άρθρα που απεικονίζονται παρακάτω, παρόλο που οι στήλες κειμένου έχουν διαφορετικά πλάτη και δεν διαχωρίζονται από μια υδρορροή, κάθε μπλοκ κειμένου εξακολουθεί να προσκολλάται σε ένα βασικό πλέγμα και σαφή όρια αριστερά και δεξιά, που σημαίνει ότι το κείμενο τελικά παραμένει αναγνώσιμο. (Αν και αυτό δεν ισχύει για το άρθρο σχετικά με τον Bryan Ferry – το οποίο ο Carson δεν του άρεσε και επομένως ορίστηκε εξ ολοκλήρου στο Zapf Dingbats .)
5. Τα Πλέγματα Στο Web Και Στο Περιβάλλον Διεπαφής του Χρήστη Σήμερα
Τα συστήματα πλέγματος στη γραφιστική έχουν επιβιώσει αιώνες, αν όχι χιλιετίες, που χρονολογούνται από τα πρώτα φωτισμένα χειρόγραφα. Και παρά τα συναρπαστικά πειράματα κατά του σχεδιασμού στα τέλη του 20ου αιώνα, αναμφισβήτητα τα πλέγματα δεν έχουν χρησιμοποιηθεί τόσο ευρέως όσο είναι σήμερα.
Αυτό συμβαίνει λόγω της κυριαρχίας του Διαδικτύου και των ψηφιακών συσκευών, και ιδίως, λόγω της αναδυόμενης ανάγκης για αλλαγή μεγέθους ιστότοπων και εφαρμογών και επανασχηματισμού ώστε να φιλοξενήσουν οποιαδήποτε συσκευή χρησιμοποιούν (από τεράστιες τηλεοράσεις έως smartphone και ακόμη και μικροσκοπικά ρολόγια). Για τους σχεδιαστές οπτικών και UI σήμερα, τα πλέγματα στηλών είναι ένα απαραίτητο εργαλείο για τη δημιουργία σχεδίων που έχουν αρκετή δομή που τους επιτρέπει να είναι ευέλικτα σε πολλές συσκευές.
Η επιμονή του σχεδιασμού με βάση το πλέγμα στον σχεδιασμό ιστού και εφαρμογών ήταν επίσης μια πρόκληση για τους προγραμματιστές που διαμορφώνουν τα πρότυπα ιστού. Στις πρώτες μέρες του ιστού, οι προγραμματιστές χρησιμοποιούσαν συχνά πίνακες για να οργανώσουν μια διάταξη. Έκτοτε, τα πρότυπα έχουν εξελιχθεί και τώρα έχουμε συστήματα όπως το Flexbox και το CSS Grid που προσφέρουν ένα βασικό πλαίσιο για την πιστή εφαρμογή συστημάτων πλέγματος σε ιστότοπους και εφαρμογές.
6. Το Μάθημα Των Πλεγμάτων – Περιορισμοί Επενδύουν Τη Δημιουργικότητα
Μερικές φορές σκεφτόμαστε τους περιορισμούς ως κακό – ειδικά όταν πρόκειται για δημιουργικότητα. Θέλουμε να είμαστε ελεύθεροι να εκφράσουμε τον εαυτό μας και να εξερευνήσουμε τις πιο τρελές πτήσεις μας με δημιουργική φαντασία.
Η εμπειρία, ωστόσο, μας λέει ότι τα πράγματα δεν είναι τόσο απλά. Είμαστε όλοι εξοικειωμένοι με την εμπειρία του να κάθεται μπροστά σε μια κενή σελίδα και να μην έχουμε ιδέα από πού να ξεκινήσουμε. Και όταν ξεκινήσουμε, αισθανόμαστε χωρίς κατεύθυνση και γρήγορα κολλάμε ξανά. Συχνά, δεν κάνουμε καμία πρόοδο και καταλήγουμε μακριά.
Σε αυτήν την περίπτωση οι δημιουργικοί περιορισμοί είναι εξαιρετικά πολύτιμοι. Αντί να περιορίσουμε τη δημιουργικότητά μας, οι περιορισμοί μας δίνουν μια αφετηρία και επενδύουμε την ελευθερία να διερευνήσουμε πιθανές λύσεις. Η αξία των δημιουργικών περιορισμών είναι ο λόγος για τον οποίο οι καλύτεροι σχεδιαστές επιμένουν πάντοτε να εργάζονται από μια στιβαρή σχεδίαση, η οποία καθορίζει τις απαιτήσεις του έργου.
Τα συστήματα πλέγματος παρέχουν περιορισμούς για τη διάταξη και την οπτική οργάνωση, οι οποίες ταυτόχρονα μειώνουν τον αριθμό των επιλογών που διαθέτει ο σχεδιαστής, αλλά ανοίγουν επίσης μια τεράστια σειρά περιορισμένων δυνατοτήτων. Ακόμη και ένα απλό αρθρωτό πλέγμα μπορεί να χωρέσει χιλιάδες επιλογές διάταξης.
Ακόμα και για αντάρτικους επαναστάτες όπως ο David Carson, η ύπαρξη πλεγμάτων και άλλων συμβάσεων γραφιστικής δημιούργησε πραγματικά ένα σημαντικό σημείο εκκίνησης με τη μορφή κάτι που πρέπει να απορριφθεί.
7.Πέντε Κορυφαίες Συμβουλές Για Τη Χρήση Πλέγματος
Ι. Σχεδιάστε Πώς Σχετίζεται Το Πλέγμα Με Το Περιεχόμενό Του

ΙΙ. Μην Σχεδιάζετε Μόνο Με Πλέγμα – Σχεδιάστε Το Πλέγμα

ΙΙΙ. Πάντα Να Ξεκινάτε Και Να Τερματίζετε Στοιχεία Σε Ένα Πεδίο Πλέγματος – Όχι Στο Κενό Μεταξύ Των Στηλών

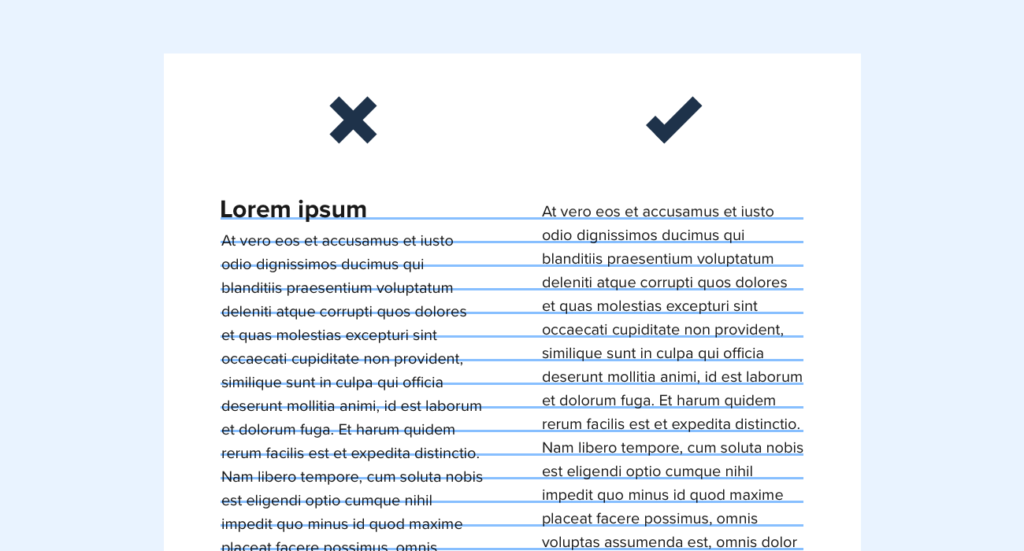
ΙV. Μην Ξεχάσετε Τη Βασική Ευθυγράμμιση

Το να βεβαιωθείτε ότι όλο το κείμενο σε μια σχεδίαση με βάση τη στήλη προσκολλάται επίσης σε μια σταθερή γραμμή βάσης μπορεί να κάνει μεγάλη διαφορά στην αίσθηση της αρμονίας και της οργάνωσης σε μια σελίδα. Η ευθυγράμμιση βασικής γραμμής συχνά παραβλέπεται στο σχεδιασμό ιστοσελίδων – αλλά με προσεκτικό σχεδιασμό, είναι δυνατόν να επιτευχθεί.
V. Για Σχεδίαση Ιστού Και Διεπαφής Χρήστη, Σκεφτείτε Να Χρησιμοποιήσετε Ένα Σύστημα Όπως Το Πλέγμα 8px